


#Responsive resize for drupal 8 full size
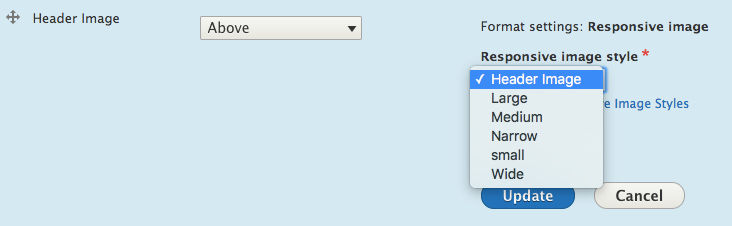
Avoid using Full Size images unless the dimensions are adequate for their usage. Upload images directly through the media library to ensure that the required image sizes are available, and then insert them from the media library or use the image widget to ensure the optimal image sizes are used (including those for the responsive breakpoints). Joomla #Ĭonsider using a responsive images plugin. Note: this page only applies to staff working on Drupal Department/Group websites - if you are looking. It can also create SVG image placeholders for efficient lazy loading. ADAPTIVE IMAGE MODULE Add an Adaptive effect to your image styles to resize images. Use the gatsby-image plugin to generate multiple smaller images for smartphones and tablets. INTERNET EXPLORER Versions 6-8 dont support media queries In your. Use the built-in Responsive Image Styles feature (available in Drupal 8 and above) when rendering image fields through view modes, views, or images uploaded through the WYSIWYG editor. Angular #Ĭonsider using the BreakpointObserver utility in the Component Dev Kit (CDK) to manage image breakpoints. See also Responsive images with srcset, sizes & heights. Use the amp-img component's support for srcset to specify which image assets to use based on the screen size. There are also image CDNs which let you generate multiple versions, either when you upload an image, or request it from your page. Tools like gulp-responsive or responsive-images-generator can help automate the process of converting an image into multiple formats. See Replace complex icons with SVG to learn more. With a finite amount of code, an SVG image can scale to any size. You can think of image CDNs like web service APIs for transforming images.Īnother strategy is to use vector-based image formats, like SVG. Image CDNs are another main strategy for serving appropriately sized images. See Serve responsive images to learn more. With responsive images, you generate multiple versions of each image, and then specify which version to use in your HTML or CSS using media queries, viewport dimensions, and so on. The main strategy for serving appropriately sized images is called "responsive images". Anything larger than that just results in wasted bytes and slows down page load time. Ideally, your page should never serve images that are larger than the version that's rendered on the user's screen. If the rendered size is at least 4KiB smaller than the actual size, then the image fails the audit.

The rendered size also accounts for device pixel ratio. Resize these images to save data and improve page load time: How Lighthouse calculates oversized images #įor each image on the page, Lighthouse compares the size of the rendered image against the size of the actual image. The Opportunities section of your Lighthouse report lists all images in your page that aren't appropriately sized, along with the potential savings in kibibytes (KiB). How Lighthouse calculates oversized images.


 0 kommentar(er)
0 kommentar(er)
